📣 2025 청년일자리도약장려금 신청방법과 조건 총정리
고용노동부가 추진하는 청년일자리도약장려금은 취업이 어려운 청년에게 정규직 일자리를 제공하고, 고용 유지에 힘쓰는 기업에게 현금을 지원하는 제도입니다. 청년 취업과 기업 인건비 지원이라는 두 마리 토끼를 잡는 정책인 만큼, 해당 요건을 충족하는 기업이라면 꼭 알아두세요!
📌 목차
청년일자리도약장려금이란?
청년일자리도약장려금은 고용노동부에서 운영하는 현금 지원 정책으로, 기업이 청년을 정규직으로 채용하고 일정 기간 이상 고용을 유지하면 장려금을 받을 수 있는 제도입니다.
해당 사업은 청년 고용 활성화를 위한 지원책으로, 청년들에게 안정적인 일자리를 제공하고, 기업의 인건비 부담을 줄이는 두 가지 효과를 기대할 수 있습니다.
- 유형1: 취업애로청년을 정규직으로 채용하고 6개월 이상 고용 유지 시, 1년간 최대 720만 원 지원
- 유형2: 빈일자리 업종에서 청년 채용 시 6개월 이상 고용 유지 시 최대 720만 원 지원 + 18개월 이상 재직 시 청년에게 480만 원 추가 지원
지원대상 및 조건은?
기업과 청년 모두 요건을 충족해야 장려금 수급이 가능합니다. 아래 내용을 꼭 확인해보세요.
✔ 기업 요건
- 신청 직전 월부터 1년간 평균 고용보험 피보험자 수가 5인 이상인 우선지원대상기업
- 단, 특정 업종은 1인 이상도 참여 가능:
- 지식서비스, 문화콘텐츠, 신재생에너지 산업
- 청년창업기업, 미래유망기업
- 지역주력산업, 고용위기지역, 특별고용지원업종
✔ 청년 요건
- 만 15~34세로 채용일 기준 4개월 이상 실업 상태인 청년
- 단, 아래 조건을 충족할 경우 실업기간 4개월 미만이어도 참여 가능
- 고졸 이하 학력
- 최종학교 졸업 후 고용보험 가입 1년 미만
- 고용촉진장려금 대상자, 국민취업지원제도 참여자
- 청년도전지원사업 수료자, 자립준비청년, 폐업 청년 등
신청방법 및 절차
청년일자리도약장려금은 다음과 같은 절차로 신청 가능합니다.
📌 신청 절차
- 고용노동부 운영기관에 사업참여 신청
- 청년 정규직 채용
- 채용 후 6개월 이상 고용 유지
- 6개월이 지난 후 지원금 신청
📌 신청 방법
- 📍 온라인 신청:
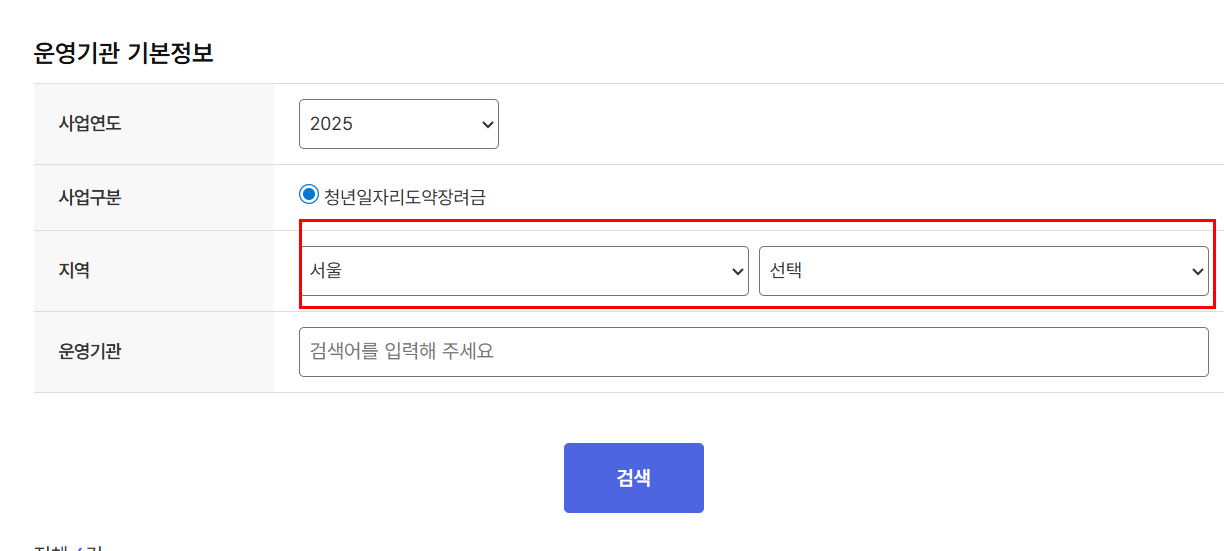
- 📍 “기업” 탭 → “도약장려금 운영기관” 검색 → 주소지 관할 운영기관 선택
📌 신청 기간
2025년 1월 1일 ~ 2025년 12월 31일까지
고용노동부 고객상담센터 1350
소진공 부담경감 크래딧 3억이하 소상공인 신청
소상공인 부담 덜어주는 '부담경감 크레딧' 신청 시작!3억이하 소상공인 전기·가스·수도 요금, 4대보험료 납부에 사용할 수 있는 50만원 지원! 신청부터 사용처까지 한눈에 정리했습니다.📌 목
a.woojustar.com
2025 정부지원 민생회복쿠폰 신청 방법 기간 지급 건보료 상위 10% 기준 신청 7월부터
민생회복 소비쿠폰 15만 원부터 45만 원까지 신청 방법, 추가 지원 대상, 사전 금액 조회까지 총정리 🍉 2025 정부지원 민생회복쿠폰 ☀️지급계획☀️지급기준 상위 %☀️신청방법(미성년자 아
a.woojustar.com
15세기 멸종한 키 3.6m '모아새' 복원, '반지의제왕' 영화감독 200억 투자
15세기에 멸종한 모아새 복원에 반지의 제왕 잭슨감독이 200억을 투자했습니다. 사람 2배크기 모아새 복원 가능할까. '왕좌의 게임' 다이어울프는 복원 완료. 반지의제왕 모아새 복원 언제. 📌 목
a.woojustar.com
2025 올해 여름 무더위 언제까지 날씨전망
2025년 7월 여름, 최고기온 37도, 체감온도는 40도 이상! 온열환자 200명 이상 급증 속, 여름 절기와 8월 중순까지 이어질 기상청 무더위 예측 📌 목차👉 여름 절기 정리: 하지부터 추분까지👉 기상
a.woojustar.com
<지역교통할인카드>기후동행카드 서울편
지역교통할인카드 기후동행카드로 서울시 대중교통(지하철,버스),따릉이 무제한 이용 할인(K-Pass와 다른점은 기후동행카드는 만 39세까지만 혜택이 있다는 점!) 🚇 목차👉 기후동행카드 이용범
a.woojustar.com
'돈되는글' 카테고리의 다른 글
| 이재명대통령 검토 탄소법,탄소세 관련 수혜주 (2) | 2025.07.17 |
|---|---|
| 2025 부산 청년일자리도약장려금 사업 신청하는 방법 (0) | 2025.07.15 |
| 소진공 부담경감 크래딧 3억이하 소상공인 신청 (0) | 2025.07.15 |
| 2025 정부지원 민생회복쿠폰 신청 방법 기간 지급 건보료 상위 10% 기준 신청 7월부터 (0) | 2025.07.10 |
| 이란이스라엘전쟁, 당장 사야 할 투자자산은?(살것,팔것,유지할것,미래전망) (4) | 2025.06.23 |